Calendar Full Year View in ASP.NET
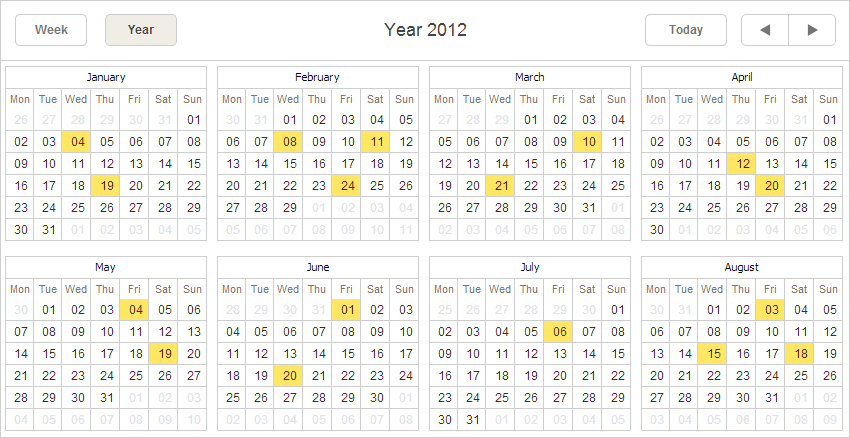
The Year view presents a single or more years of the calendar.

Initialization
To initialize the Year view and add it to the scheduler, use the code below:
public ActionResult Index() {
var sched = new DHXScheduler(this);
...
var year= new YearView(); // initializes the view
sched.Views.Add(year); // adds the view to the scheduler
return View(sched);
}
Properties
To configure the Year view, make use of the properties below:
- Label - (string) the text label. The default value - 'Year'
- Name - (string) the name of the view. The property is read-only. By default - 'year'
- TabClass - (string) the name of the CSS class that will be applied to the tab
- TabPosition - (integer) the right offset of the view tab in the tabbar. By default, tabs go right-to-left in the order of addition to the scheduler
- TabStyle - (string) the style that will be applied to the tab
- TabWidth - (integer) the width of the tab
- ViewType - (string) the type of the view. The property is read-only