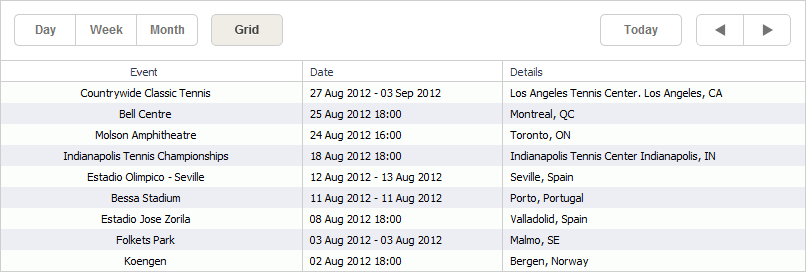
Grid View
The Grid view presents a list of upcoming events and, unlike the Agenda view, allows configuring any number of columns.

Initialization
To initialize the Grid view and add it to the scheduler, use the code below:
public ActionResult Index() {
var sched = new DHXScheduler(this);
...
var grid= new GridView("grid");//initializes the view
grid.Columns.Add(// adds the columns to the grid
new GridViewColumn("text", "Event"){//initializes a column
Width = 300// sets the width of the column
});
grid.Columns.Add(
new GridViewColumn("start_date", "Date"){
Template = "{start_date:date(%d-%m-%Y %H:%i)}"//sets the template for the column
});
grid.Columns.Add(
new GridViewColumn("details", "Details"){
Align = GridViewColumn.Aligns.Left// sets the alignment in the column
});
sched.Views.Add(grid);//adds the view to the scheduler
return View(sched);
}
Properties
To configure the Grid view, make use of the properties below.
DHTMLX.Scheduler.Controls
GridView
- Columns - (string) initializes the grid column. See details below
- Filter - (Filter) allows adding client-side filtering rules for the view.
- From - (System.DateTime) sets the left border of the allowable date range. Used to limit the displayable date range.
- To - (System.DateTime) sets the right border of the allowable date range. Used to limit the displayable date range.
- Label - (string) the text label. The default value - 'Grid'.
- Name - (string) the name of the view. The property is read-only. By default - 'grid'.
- Paging - (bool) enables/disables navigation in the grid with buttons:
 .
. - PagingStep - (integer) paging step in PagingUnits, by default - 1
- PagingUnit - (DHTMLX.Scheduler.TimeUnits) interval used for paging (Day, Week, Month, etc.), by default Month
- RowHeight - (int) the height of rows in the grid.
- Select - (bool) enables/disables selection in the grid (by default, selection is enabled).
- TabClass - (string) the name of the CSS class that will be applied to the tab.
- TabPosition - (integer) the right offset of the view tab in the tabbar. By default, tabs go right-to-left in the order of addition to the scheduler.
- TabStyle - (string) the style that will be applied to the tab.
- TabWidth - (integer) the width of the tab.
- ViewType - (string) the type of the view. The property is read-only.
GridViewColumn
- Align - (GridViewColumn.Aligns) the horizontal text alignment.
- Id - (string) the column id.
- Label - (string) the column text label.
- Sorting - (GridViewColumn.Sort) enables sorting for the column (triggered by a single click on the header) and assigns one of predefined sorting types or the name of a sorting function.
- Template - (string) the data template.
- VAlign - (GridViewColumn.VAligns) the vertical text alignment.
- Width - (int) the column width. You can use * (asterisk) as the width value to force a specific column to fill up the remaining width. If you use asterisk for several columns, they will share the remaining width equally.
GridViewColumn.Aligns
- Right
- Left
- Center
GridViewColumn.VAligns
- Top
- Middle
- Bottom
GridViewColumn.Sort
- Date
- Number
- String
- Custom
Limiting Date Range
In the view you are allowed to limit active dates, so that the users won't be able to get the dates beyond the range.
For example, if you want to limit active dates and set the allowable range from 1st January, 2010 to 1st January, 2011 you should define the following configuration:
var grid= new GridView("grid");
grid.From = new DateTime(2010, 0, 1);
grid.To = new DateTime(2011, 0, 1)
Activating Navigation
To activate navigation with buttons  in the grid, you should enable the paging property.
in the grid, you should enable the paging property.
var grid= new GridView("grid");
grid.Paging = true;
Sorting
When you click on the header, the grid starts to display a special control indicating which column the table is currently sorted by and the direction of this sorting (ascending or descending). Each next click on the same header will reverse the sorting direction.
Columns can have different types of content (numbers, strings, dates) and each type of content requires its specific way of sorting.
For this purpose, the extension provides 3 sorting types to ensure correct sorting of columns:
- number
- date
- string
To enable sorting and assign the appropriate sorting type to a column, you should use the Sorting property.
var col = new GridViewColumn("text", "Event");
col.Sorting = GridViewColumn.Sort.String;
Custom sorting functions
If you want to apply custom sorting behavior, you can define the related logic in a function and set this function as the value of the sorting property.
This function will be called for each pair of adjacent values and return 1,-1 or 0:
- 1 - an object with the first value in pair must go before the second one;
- -1 - the second object goes before the first one;
- 0 - the objects are equal.
The function can be defined in a general way:
col.Sorting = GridViewColumn.Sort.Custom;
col.SetCustomSortRule("customFunc"); // 'customFunc' is the name of a custom JavaScript function that will be used for sorting
Templates
By default, columns display data of a property that specified as Id of a column.
To customize data content you can use templates. In such a case, the column will be populated with data returned by the template function.
Data templates are set in the related column by property Template.
col = new GridViewColumn("start_date", "Date", 200);
col.Template ="<% if(ev.start_date.valueOf() < new Date().valueOf()) { %>
Expired
<% } else { %>
{start_date:date(%d-%m-%Y %H:%i)}
<% } %>";
The specified template generates a function that takes 3 parameters:
- start_date - the start date of an event
- end_date - the end date of an event
- ev - the event object
Read more about templates in the related chapter of the documentation - DHXScheduler.Templates.