Default Views
There are three default views in Scheduler:
Initialization
You don't need to write any code to initialize the stated views.
To refer to one of the views, you should use scheduler.Views[i], where:
- i=0 - month view
- i=1 - week view
- i=2 -‡’ day view
public ActionResult Index() {
var sched = new DHXScheduler(this);
...
sched.Views[0].Label = "Month calendar"; // sets label for the tab of the month view
return View(sched);
}
Properties
You can configure the default scheduler views by using the following properties:
- Label - (string) the text label.
- Name - (string) the name of the view. The property is read-only.
- TabClass - (string) the name of the CSS class that will be applied to the tab.
- TabPosition - (integer) the right offset of the view tab in the tabbar. By default, tabs go right-to-left in the order they are added to the scheduler.
- TabStyle - (string) the style that will be applied to the tab.
- TabWidth - (integer) the width of the tab.
- ViewType - (string) the type of the view. The property is read-only.
Limiting the number of events per day cell
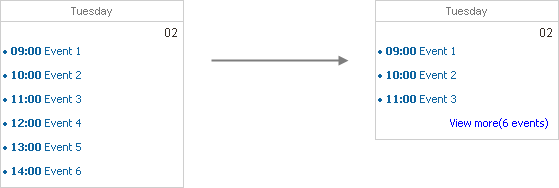
Generally, scheduler adjusts the height of a cell to display all the assigned events in it. If there are a lot of events, it can result in a long presentation, overcrowded with text. It is possible to limit the number of events visible in a cell, i.e. to control the height of cells.
To set the maximum number of events visible in a cell, use the DHXScheduler.Config.max_month_events property:
var sched = new DHXScheduler();
...
sched.Config.max_month_events = 3;
If the number of assigned events exceeds the value of set by DHXScheduler.Config.max_month_events, Scheduler will display the 'View more' link. The link will lead the user to the Day view where the full list of assigned events will be presented.

The 'View more' link can be customized with the DHXScheduler.Templates.month_events_link template:
var sched = new DHXScheduler();
...
sched.Templates.month_events_link = "<a>View more({count} events)</a>";
Resizable events in the Month view
By default, the Month view does not allow changing event duration via DnD. The user has to use the lightbox to do it. In order to add resize handles to events and make them resizable, use the DHXScheduler.Config.resize_month_events config:
var scheduler = new DHXScheduler();
scheduler.Config.resize_month_events = true;
Note, this config will change the behavior of multi-day events only. To make both multi-day and single-day events resizable, enable the DHXScheduler.Config.resize_month_timed config:
var scheduler = new DHXScheduler();
scheduler.Config.resize_month_events = true;
scheduler.Config.resize_month_timed = true;
Look-and-feel
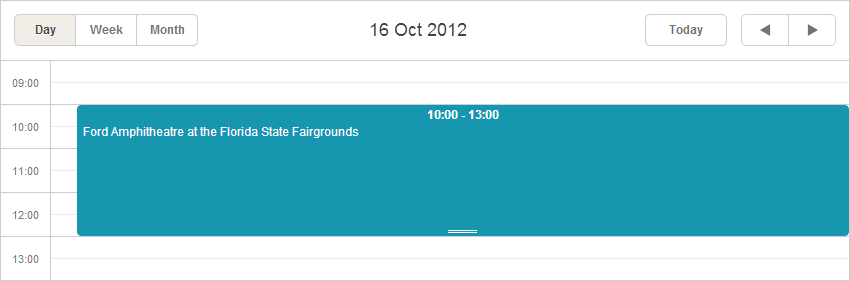
- Day view
The Day view displays a single day of the calendar:

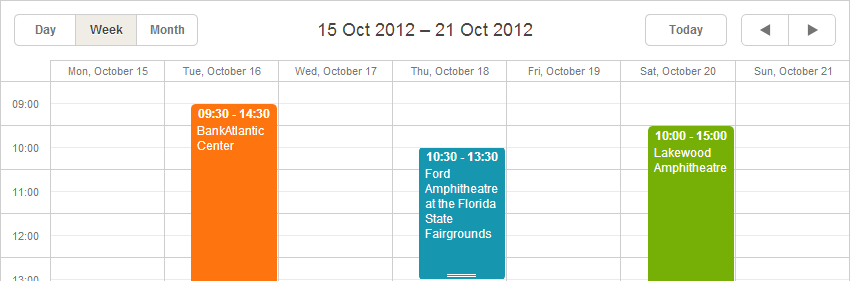
- Week view
The Week view displays one or more weeks at a time.

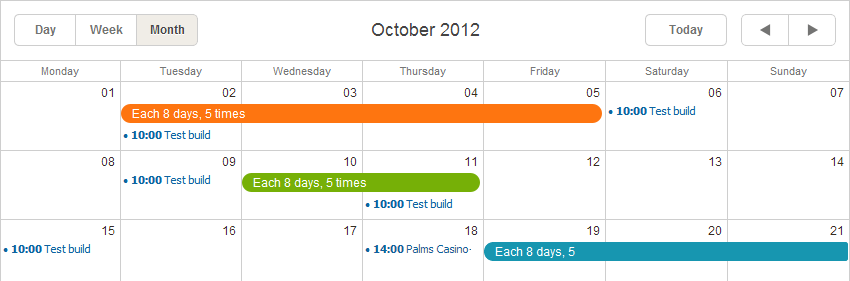
- Month view
The Month view displays a single month of the calendar.