- Recurring Events
- Scheduler Localization
- Configuration Options and Templates
- Format String
- Sizing Scale and Events Boxes
- How to Make Short Events Fit the Scale
- Preventing Short Events from Overlapping
- How to Change Background According to Set Scale
- How to Change Scale Spacing
- Skins
- Multiple Schedulers on the Page
- Blocking, Marking and Highlighting Dates
- Hiding Time Units in the X-Axis of a View
- Read-only Mode
- Identifying Users. Authorization
- Accessibility
Sizing Scale and Events Boxes
In this article you will find information related to scale and event box sizing. There is a number of most common issues, we will consider some of them:
Problem 1: Events that last less then 1 hour look in the scheduler the same as the 1-hour events do. I want short events to fit the scale.
Problem 2: Events that last less then 1 hour and occur at different times but within the same hour overlap. I want such short events not to overlap.
Problem 3: I change the scale unit height and want the striped background to change accordingly.
Problem 4: The default scale spacing is 1 hour. I want to change it and set it to 30 minutes for example.
How to Make Short Events Fit the Scale
First, let's have a look at the default sizes and behavior of the events boxes:
- the default scale unit height is 42px (or the hour height).
- the minimum height of the event box is 42px.
- events that last less than 1 hour take the size of 42px. So, 15-minute and 1-hour events will look the same in the scheduler.
- events that last more than 1 hour take their height according to the side scale (assuming that 1 hour is equal to 42px, we can figure out that a 90-minute event will take the 63px height).
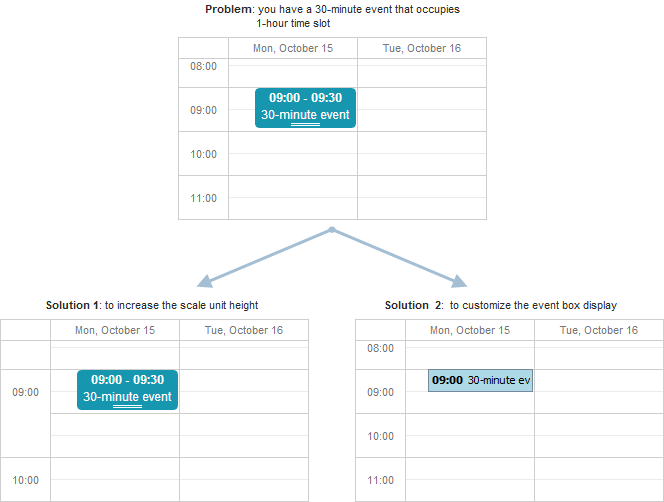
Let's assume that you want 30-minute events to fit the scale. Then you have 2 solutions:

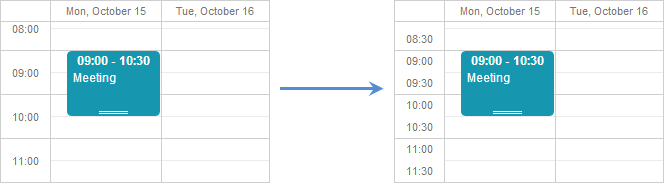
Changing the scale unit height
To change the scale unit height, you should use the hour_size_px config option.
For example, to increase the unit height twice, you should call the option as in:
var sched = new DHXScheduler();
...
sched.Config.hour_size_px = 84;
Now the scale unit height is 84 px and a 30-minute event taking 42px will occupy the 30-minute height as needed.
Customizing the event box
To customize displaying of events boxes, you should use the DHXScheduler.Templates.EventBox property and set it to some DHXEventTemplate object that contains definition of the required display.
public ActionResult CustomEventBox()
{
// your customizing code
}
Read the details in the related chapter - Custom display for events.
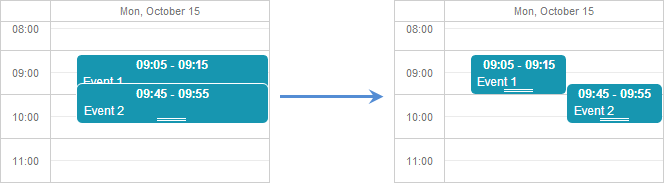
Preventing Short Events from Overlapping
To display short events separately and eliminate the possibility of their overlapping, you should set the DHXScheduler.Config.separate_short_events option to true:
var sched = new DHXScheduler();
...
sched.Config.separate_short_events = true;

How to Change Background According to Set Scale
The scheduler background is set by a mere image.
To change the background image you should redefine the related CSS class which is .dhx_scale_holder:
<style>
.dhx_scale_holder {
background-image: url("imgs/myNewImage.png");
}
</style>

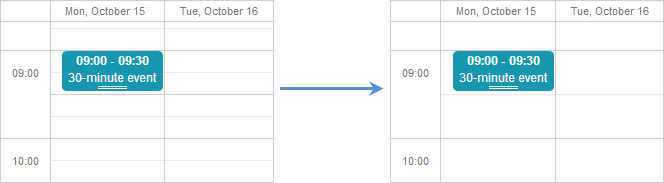
How to Change Scale Spacing
To change the default scale spacing, you need to rewrite the hour_scale template (read more about templates here).
To make the scale spacing equal to 30 minutes, you can rewrite the template on the client side as follows:
var step = 30;
var format = scheduler.date.date_to_str("%H:%i");
Â
scheduler.templates.hour_scale = function(date){
html="";
for (var i=0; i<60/step; i++){
html+="<div style='height:21px;line-height:21px;'>"+format(date)+"</div>";
date = scheduler.date.add(date,step,"minute");
}
return html;
}