Accessibility
The term Accessibility is an essential concept that underlies the present-day web development strategies. It removes possible barriers that may prevent people from reaching the Internet and gives equal access to web resources for everybody, independent of their abilities or age.
DHTMLX .Net Scheduler library provides the necessary means for making your web apps fully accessible. They are:
- WAI-ARIA Attributes
- Keyboard Navigation
- High-Contrast Themes
WAI-ARIA Support
The library meets the requirements of the WAI-ARIA specification by providing special accessibility attributes in the component's markup. These attributes are intended for helping assistive technologies, such as screen readers, to identify and interpret the component's elements.
The details on the usage of WAI-ARIA attributes can be found in the official specification.
By default ARIA attributes are enabled in the scheduler. If you want to disable them, make use of the related config:
scheduler.Config.wai_aria_attributes = false;
Keyboard Navigation
The possibility to navigate the scheduler with the help of the keyboard is another important accessibility feature.
Keyboard navigation can be added via server config:
scheduler.Extensions.Add(SchedulerExtensions.Extension.KeyboardNavigation);
Customizable keyboard shortcuts allow providing access to all functionality of the component. By using shortcut keys and their combinations, your users get quicker and easier access to scheduler elements and save time while working with the application.
The full information on creation of shortcuts is given in the related article of JS Scheduler.
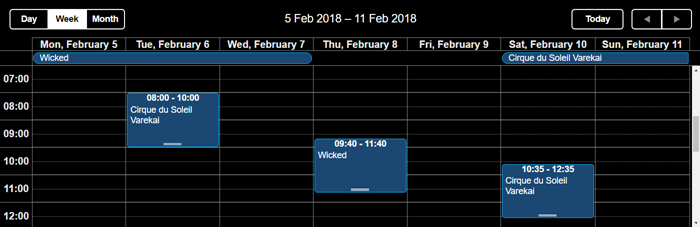
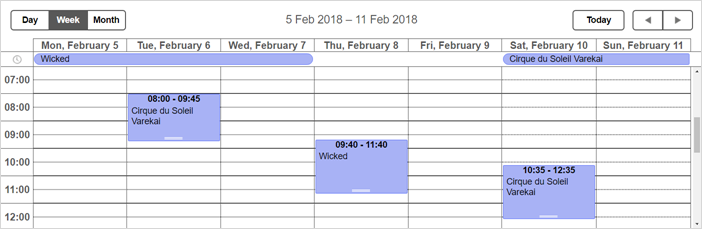
High-Contrast Themes
DHTMLX .Net Scheduler is equipped with contrast themes that make it easier for users with visual impairments to use the component. These themes are helpful due to the use of high contrasting colors, which make the app's interface more clear and easier for visual perception.
You can choose between two contrast theme types available for scheduler:
- contrast black skin

scheduler.Skin = Skins.ContrastBlack;
- contrast white skin

scheduler.Skin = Skins.ContrastWhite;