Customizing "Select" and "Edit" Bars
The library provides the possibility to define a custom set of buttons for the Edit and Select bars.
The Select Bar
By default, the select bar contains 3 buttons ('Details', 'Edit', 'Delete') that are specified by the icons_select configuration option.
scheduler.Config.icons_select = new EventButtonList{
EventButtonList.Details,
EventButtonList.Edit,
EventButtonList.Delete
};
'EventButtonList.Details', 'EventButtonList.Edit', 'EventButtonList.Delete' are ready-to-use configurations of the default buttons.
Usage Example
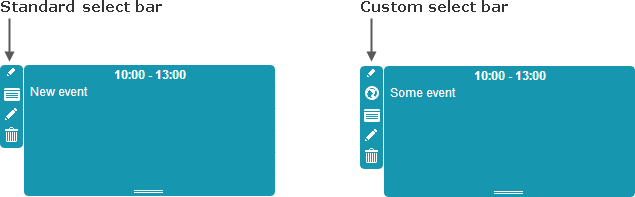
Let's consider the select bar shown in the picture below:

To the existing buttons we have added a new one - Location.
There are 2 ways to redefine the default set:
- Add a new member to the existing set:
scheduler.Config.icons_select.Add(new EventButton
{
Label = "Location",
OnClick = "some_function",
Name= "location"
});
- Redefine the existing set:
scheduler.Config.icons_select = new EventButtonList
{
EventButtonList.Details,
EventButtonList.Edit,
EventButtonList.Delete,
new EventButton{
Label = "Location",
OnClick = "some_function",
Name= "location"
}
};
To set the icon for the button (and/or apply some other styling) you should specify the class as in:
.dhx_menu_icon.location{
background-image: url('location_icon.png');
}
where location is the name of the button specified by the Name property.
The DHTMLX.Scheduler.EventButton class has 3 properties:
- Label - the label/tooltip of the button
- Name - the button id that is used to identify the button in the collection
- OnClick - the name of a JavaScript handler for processing clicks on the button. The handler function takes the event id as a parameter:
// the function must be available from the global scope
function some_function(eventId){
// do something
}
The Edit Bar
Generally, the Edit bar contains 2 buttons ('Save' and 'Cancel') that are specified by the icons_edit configuration option.
scheduler.Config.icons_edit = new EventButtonList{
EventButtonList.Save,
EventButtonList.Cancel
};
'EventButtonList.Save', 'EventButtonList.Cancel' are ready-to-use configurations of the default buttons.
Usage Example
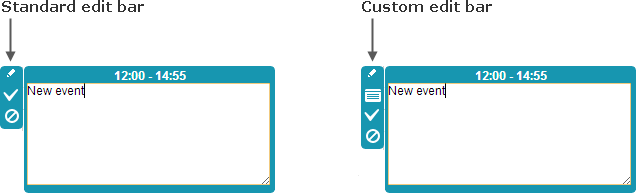
Let's consider the edit bar shown in the picture below:

To the Save and Cancel buttons we have added a new one - Info.
There are also 2 ways to redefine the default set:
- Add a new member to the existing set:
scheduler.Config.icons_select.Add(new EventButton
{
Label = "Info",
OnClick = "some_function",
Name = "info"
});
- Redefine the existing set:
scheduler.Config.icons_select = new EventButtonList
{
EventButtonList.Save,
EventButtonList.Cancel
new EventButton{
Label = "Info",
OnClick = "some_function",
Name= "info"
}
};
To set the icon for the button (and/or apply some other styling) you should specify the class as in:
.dhx_menu_icon.info{
background-image: url('info_icon.png');
}
where info is the name of the button specified by the Name property.
The description of the DHTMLX.Scheduler.EventButton class see above.