Blocking, Marking and Highlighting Dates
Blocking and Marking Dates
Scheduler has inner object TimeSpans that contains the collection of DHXBlockTime and DHXMarkTime objects defining date range(s) that must be blocked and marked.
sched.TimeSpans.Add(new DHXBlockTime()
{
Day = DayOfWeek.Sunday // blocks each Sunday
});
sched.TimeSpans.Add(new DHXMarkTime()
{
Day = DayOfWeek.Saturday, // marks each Saturday with the 'green_section' style
CssClass = "green_section"
});
where
- CssClass is the name of a class defined on the client side:
// css
<style>
.green_section {
background-color: #77ff77;
opacity: 0.25;
}
</style>
There are 2 different ways to specify members for the DHXBlockTime and DHXMarkTime objects (see members details in the tables below):
Day, Zones and Start_date, End_date members are used in pairs to set the blocking interval and can't be mixed and used in any other variations. For example, you can't specify Zones, Start_date or Day, Start_date, End_date at the same time.
1 . a period between specific dates
// different days
sched.TimeSpans.Add(new DHXBlockTime()
{
StartDate = new DateTime(2011, 9, 14),
EndDate = new DateTime(2011, 9, 17)
});
// or the same day
sched.TimeSpans.Add(new DHXBlockTime()
{
StartDate = new DateTime(2011, 9, 14, 8, 0, 0),
EndDate = new DateTime(2011, 9, 14, 15, 0, 0)
});
2 . specific period(s) of a day
sched.TimeSpans.Add(new DHXBlockTime()
{
Day = DayOfWeek.Tuesday,
// if Zones isn't specified the entire day is blocked
Zones = new List<Zone>() { new Zone { Start = 0, End = 15 * 60 } }
});
The remaining members can be used in both variants.
DHTMLX.Scheduler.DHXBlockTime
The DHXBlockTime object can contain the following members:
- StartDate
DataType: DateTime
Description: The limitation start date
Example:
Creating events from May 3,2012 till the EndDate value
new DateTime(2012,5,3)
- EndDate
DataType: DateTime
Description: The Date object that sets the limitation end date
Example:
Denies creating events from the StartDate value till September 3, 2012
new DateTime(2012,9,3)
- Day
DataType: DayOfWeek
Description: A day that should be limited
Examples:
Limits each Monday
Day = DayOfWeek.Monday
- Zones
DataType: List
Description: The period in minutes that should be limited
Example:
2 limitation blocks: 00:00-05:00 and 10:00-15:00
Zones = new List() {
new Zone { Start = 0, End = 5 * 60 },
new Zone { Start = 10 * 60, End = 15 * 60 } }
- HTML
DataType: string
Description: The content that will be added to the blocked range
Example:
Draws a DIV with the specified text over the blocked range
<b>Blocked</b>
- Invert
DataType: boolean
Description: Specifies whether time zones (set by Zones ) must be inverted. Default value - false
Examples:
Results in 2 limitation blocks: 00:00-08:00 and 20:00-00:00
Zones = new List<Zone>() {
new Zone { Start = 8*60, End = 20*60 }
}, Invert = true
Results in 2 limitation blocks: 00:00-08:00 and 20:00-00:00
Zones = new List<Zone>() {
new Zone { Start = 0, End = 8*60 },
new Zone { Start = 20*60, End = 24*60 }
}, Invert = false
- Sections
DataType: List
Description: Allows you to block date(s) just for specific items of the views. By the way, the specified date(s) will be blocked just in the related view(s)
Example:
Blocks dates just for the item with the id=5 in the Unit view and items with the id=2, id=3 in the Timeline view
Sections = new List<Section>() {
new Section("unit", new string[]{"5"}),
new Section("timeline", new string[]{"2","3"})
}
DHTMLX.Scheduler.DHXMarkTime
The DHXMarkTime object can contain the following members:
- StartDate
DataType: DateTime
Description: The marking start date
Example:
Marks events from May 3, 2012 till the EndDate value:
new DateTime(2012,5,3)
- EndDate
DataType: DateTime
Description: The marking end date
Examples:
Marks creating events from the StartDate value till September 3, 2012:
new DateTime(2012,9,3)
- Unordered List ItemDay
DataType: DayOfWeek
Description: A day that should be marked
Example:
Marks each Monday
Day = DayOfWeek.Monday
- Zones
DataType: List
Description: The period in minutes that should be marked
Examples:
2 marked blocks: 00:00-05:00 and 10:00-15:00:
Zones = new List<Zone>() {
new Zone { Start = 0, End = 5 * 60 },
new Zone { Start = 10 * 60, End = 15 * 60 }
}
- SpanType
DataType: DHXTimeSpan.Type
Description: Defines whether time spans should be just marked or both marked and blocked.
If the parameter isn't specified, events will be just marked.
Example:
Events will be marked and blocked:
SpanType= DHXTimeSpan.Type.BlockEvents
- CssClass
DataType: string
Description: The name of a CSS class
Example:
Draws a DIV and applies the 'gray_section' CSS class to it:
CssClass = 'gray_section'
- HTML
DataType: string
Description: The content that will be added to the marked range
Example:
Draws a DIV with the specified text over the marked range:
HTML='<b>Blocked</b>'
- Invert
DataType: boolean
Description: Specifies whether time zones (set by Zones) must be inverted. Default value - false
Examples:
Results in 2 limitation blocks: 00:00-08:00 and 20:00-00:00:
Zones = new List<Zone>() {
new Zone { Start = 8*60, End = 20*60 }
}, Invert = true
Results in 2 limitation blocks: 00:00-08:00 and 20:00-00:00:
Zones = new List<Zone>() {
new Zone { Start = 0, End = 8*60 },
new Zone { Start = 20*60, End = 24*60 }
}, Invert = false
- Sections
DataType: List
Description: Allows you to mark date(s) just for specific items of the views. By the way, the specified date(s) will be marked just in the related view(s)
Example:
Marks dates just for the item with the id=5 in the Unit view and items with the id=2, id=3 in the Timeline view:
Sections = new List<Section>() {
new Section("unit", new string[]{"5"}),
new Section("timeline", new string[]{"2","3"})
}
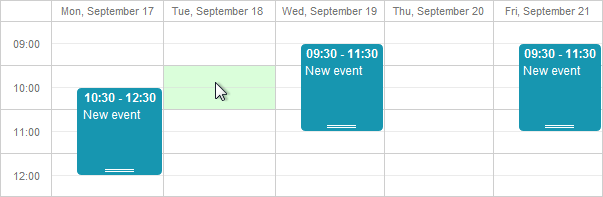
Pointer Highlighting
Pointer highlighting is an ability of the scheduler to highlight the area under the pointer.

The ability is provided by the DHXScheduler.Highlighter class which has the following properties:
- CreateOnClick - (boolean) if the property is set to true, on a single click the user can create events with the duration = highlighted area
- CssClass - (string) the name of a CSS class that will be applied to the highlighted area
- Enabled - (boolean) returns true, if the pointer highlighting is enabled, otherwise - false. Can't be set directly
- FixedStep - (boolean) enables/disables moving the highlighted area by step units (i.e. you won't be allowed to move along the full time scale)
- HTML - (string) the HTML content that will be added to the highlighted area
- Step- (int) the duration of the highlighted area in minutes
To enable the pointer highlighting, call the Enable() method:
DHXScheduler.Highlighter.Enable("highlight_section", 120);
The Enable() method has 2 overloads:
1 . Enable(string css);
2 . Enable(string css, int step);
- css - the name of a CSS class that will be applied to the highlighted area.
The class must be defined on the client side. Note, to set colors or borders for the area you must use the :hover pseudo-class.
<style>
.highlight_section {
opacity: 0.25;
z-index:0;
filter:alpha(opacity=25);
}
.highlight_section:hover {
background-color: #90ee90;
}
</style>
- step - the duration of the highlighted area in minutes. The default value is 60.