Filtering
You can apply either server-side or client-side filtering for the scheduler to define which events should be shown, depending on the set criteria.
Server Side Filtering
For any specified view you can set a server-side filtering function that will define which events should be displayed and which shouldn't.

In general, to filter dataset you should do the following:
Controller:
- To set filter criteria
- To specify a 'filtering mechanism' (while loading data)
View:
Setting filter criteria
You have 2 variants here:
- To set criteria while scheduler configuration and filter data each time the page is reloaded
- To pass criteria directly to AJAX request and filter data without page reloading
Passing filter criteria to data loader
If you want to filter data after the page is reloaded (e.g. you are using a form with some submit input that invokes filtering), you should pass filter parameters to a data loader while configuring the scheduler, so that they will be added to data URL:
public ActionResult Index(){
...
sched.Data.Loader.AddParameters(new Dictionary<string, object>"name", "value");
}
The rendered JavaScript code will look like this:
scheduler.load("Controller/Data?name=value")
The AddParameters() method has 2 overloads:
1 . AddParameters(Dictionary<string, object> obj);
2 . AddParameters(NameValueCollection obj);
// SchedulerFiltrationController.cs
public ActionResult Index(){
var sched = new DHXScheduler(this);
...
if (this.Request.QueryString["filter"] != null)
{
sched.Data.Loader.AddParameters(this.Request.QueryString);
}
...
}
where 'filter' is the name of the related view control that invokes filtering.
AJAX filtering
You can filter scheduler data without reloading the page. In this case you don't need to configure the scheduler in the Index() action and should just pass filter criteria parameters directly to a data action.
<select id="Rooms" onchange="reload()">
<option value="1" selected="selected">Room #1</option>
<option value="2">Room #2</option>
<option value="3">Room #3</option>
<option value="4">Room #4</option>
</select>
Â
function reload() {
scheduler.clearAll();
scheduler.load("<%= Model.Scheduler.DataUrl %>room_id=" +
document.getElementById("Rooms").value);
}
where the reload() function will clear scheduler data and load new one.
Filtering. Code sample
The code sample below shows, how you can specify filtering while loading data into scheduler.
public ContentResult Data() {
var dc = new DHXSchedulerDataContext();
Â
IEnumerable<Event> dataset;
Â
if (this.Request.QueryString["room_id"] == null)
dataset = dc.Events;
else{
var current_room = int.Parse(this.Request.QueryString["rooms"]);
dataset = from ev in dc.Events
where ev.room_id == current_room
select ev;
}
var data = new SchedulerAjaxData(dataset);
return (data);
}
Throughout the documentation code samples (as well as the samples included in the package) use LINQ to SQL to access database.
For each LINQ to designer file added to the solution, Visual Studio automatically generates a LINQ to DataContext class. DataContext class used in the code samples is named as DHXSchedulerDataContext.
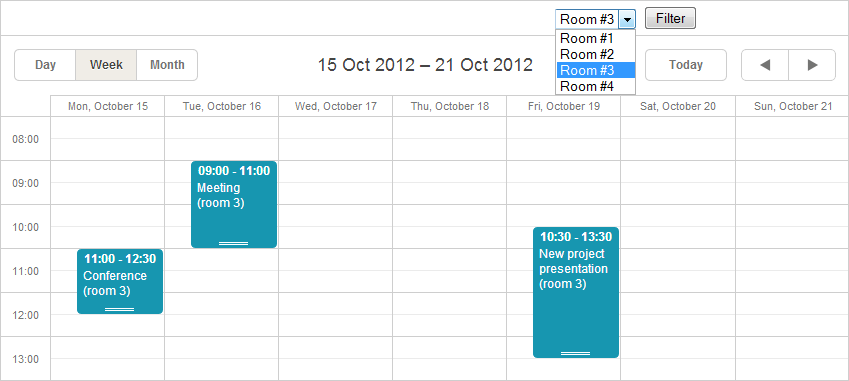
Controls to invoke filtering
Commonly, the front end should contain 2 controls:
- a control for setting the desired filter criterion;
- a control for activating filtration.
For example, if you want to use a dropdown list and a button for these purposes, your view will look like:
// SchedulerFiltration.aspx
<form method="get" action="/ServerSideFiltering">
<select name="room_id">
<option value="1" selected="selected">Room #1</option>
<option value="2">Room #2</option>
<option value="3">Room #3</option>
<option value="4">Room #4</option>
</select>
<input type="submit" value="Filter" name="filter">
</form>
Client Side Filtering
Each view available in the library has the inner object Filter that allows adding client-side filtering rules for the view (through the Rules property).
So, you can specify different filtering rules for different views to get certain sets of events. And all of this doesn't require reloading data.
Filtering rules can be defined in 2 ways:
- based on a certain property:
// View[2] refers to the Day view
scheduler.Views[2].Filter.Rules.Add(
new Rule("room_id", Operator.Equals, context.Events.First().room_id));
// takes 3 parameters: the property name, the relational operator and the value to compare
- as an expression:
// View[2] refers to the Day view
scheduler.Views[2].Filter.Rules.Add(
new ExpressionRule("{text}.length > 4 && {text}.length < 20")
);
By default, when you specify several rules, the library applies AND logic to them, i.e. scheduler will display just events that meet all criteria at once.
If you want, you can change the default logic. The available variants are contained in the enumeration Logic of the Filter object:
- AND (the default value)
- OR
- XOR
- NOT
To set the desired logic, just call the code as in:
scheduler.Views[2].Filter.Logic = Logic.OR;
Note, the client-side filtering can also be implemented with the help of the client-side library. Read more on the topic in the related dhtmlxScheduler documentation - Filtering events.