Touch Support in Scheduler .Net
Scheduler .Net provides support for touch devices, such as:
- iOS devices (iPad, iPhone, iPod);
- Windows 8-based tablets and touch screen monitors;
- Android-based devices.
Technically, the scheduler will work on the latest smartphones as well, but due to the lack of screen space it's still not a good idea.
Important tips!
- Touch support is enabled by default and is provided in all modes of the scheduler.
- If your app is intended to be used on the touch devices, we strongly recommend to use the 'dhx_terrace' skin, as it provides reasonably big and easy-to-touch buttons.
- We recommend to add the meta tag on the page. It'll protect you from zooming on a touch device.
<meta name="viewport" content="width=device-width, initial-scale=1">
Touch Configuration Options
- DHXScheduler.Config.touch - (boolean) enables/disables the touch support in the scheduler (by default, true);
- DHXScheduler.Config.touch_tip - (boolean) enables/disables prompting messages in the right up corner of the screen (by default, true);
- DHXScheduler.Config.touch_drag - (integer) defines the time period in milliseconds that is used to differentiate the long touch gesture from the scroll gesture. If you set the 0 value, the user won't be able to drag events (by default, 500).
Touch Gestures in the Scheduler
- Double tap - works the same as double click in the normal scheduler (triggers event edition or creation);
- Long tap and drag - moves or creates events;
- Swipe - switches view to the next/prev time span.
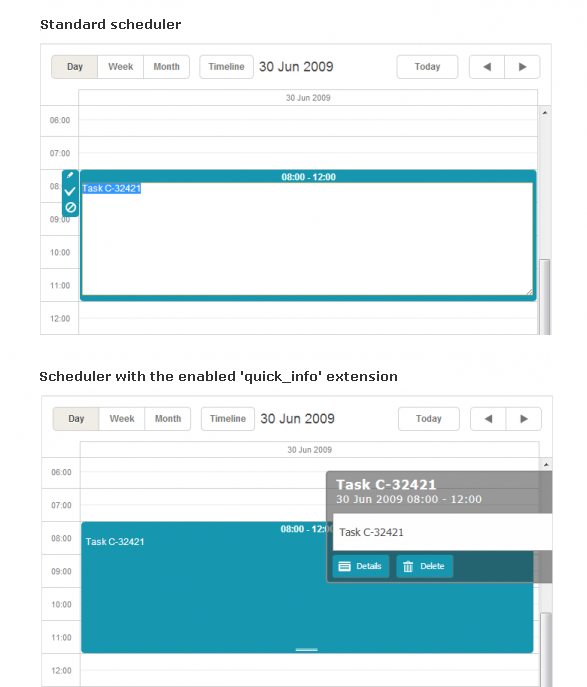
'Quick Info' Extension
Specially for providing the touch functionality, the library is extended with the extension "Quick Info".
The extension allows you to replace standard sidebar buttons and simplified edit form (which are quite small and hard-to-target on touch devices) with new ones, bigger and handier.

To enable the extension, you just need to add the related extension file on the page:
DHXScheduler.Extensions.Add(SchedulerExtensions.Extension.QuickInfo);
The extension provides:
- 3 templates (see details here)
- DHXScheduler.Templates.quick_info_title - specifies the title of the pop-up edit form;
- DHXScheduler.Templates.quick_info_content - specifies the content of the pop-up edit form;
- DHXScheduler.Templates.quick_info_date - specifies the date of the pop-up edit form.
- 1 configuration option
- DHXScheduler.Config.quick_info_detached - (boolean) defines whether the edit form will appear from the left/right side of the screen (false) or near the edited event (true). By default, true
- 1 JavaScript method
- scheduler.showQuickInfo(eventId) - displays the pop-up edit form for the event with the specified id.