DHXScheduler.XY
In the scheduler you are allowed to configure sizes of elements.
To set the desired option, write it as it's stated in this documentation changing DHXScheduler to the name of your DHXScheduler instance.
var sched = new DHXScheduler();
...
sched.XY.bar_height = 30;
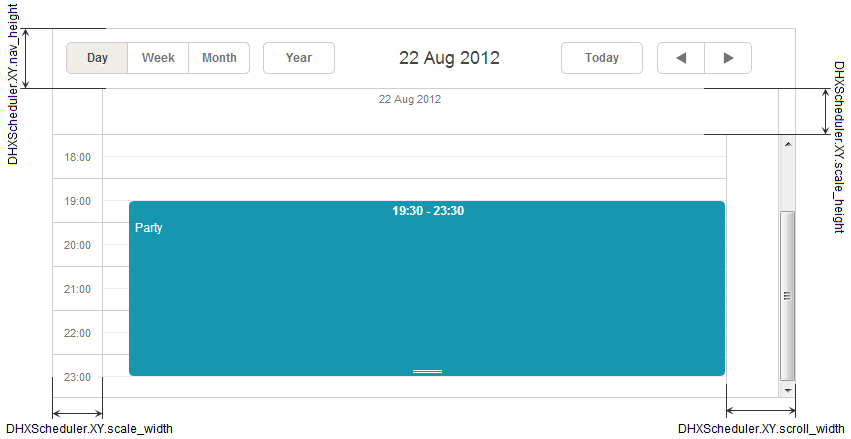
Day view

Description: The height of the navigation bar
Default value: 22
Applicable views: all views
Description: The top offset of an event in a cell in the month view
Default value: 20
Applicable views: all views
Description: The height of the navigation bar
Default value: 50
Applicable views: day, week, timeline, units
Description: The width of the scrollbar area
Default value: 18
Applicable views: all views
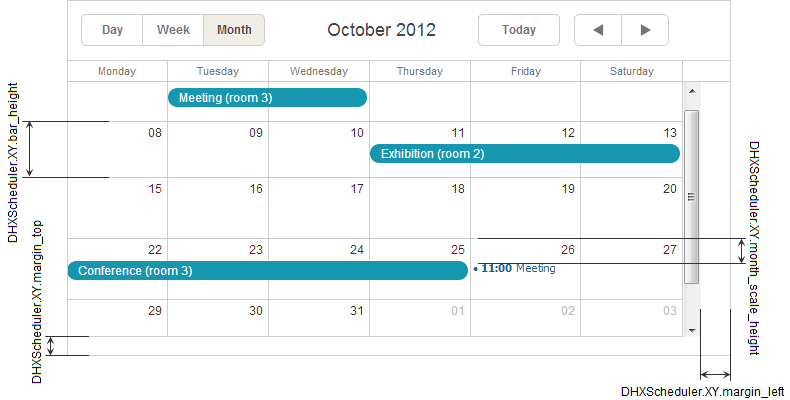
Month view

Description: The height of day cells in the month view
Default value: 20
Applicable views: month
Description: The left margin of the main scheduler area
Default value: 0
Applicable views: all views
Description: The bottom margin of the main scheduler area
Default value: 0
Applicable views: all views
Description: The top offset of an event in a cell in the month view
Default value: 20
Applicable views: month
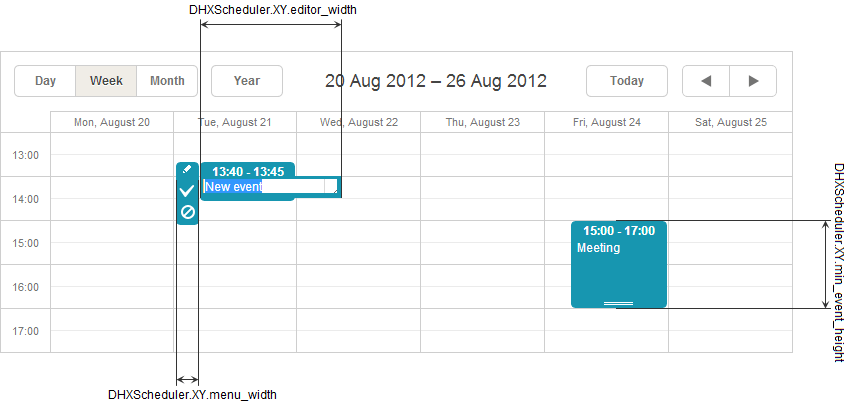
Week view

Description: The width of the event text input
Default value: 140
Applicable views: day, week, units
Description: The width of the selection menu
Default value: 25
Applicable views: day, week, units
Description: The minimal width of the event box
Default value: 40
Applicable views: day, week, units
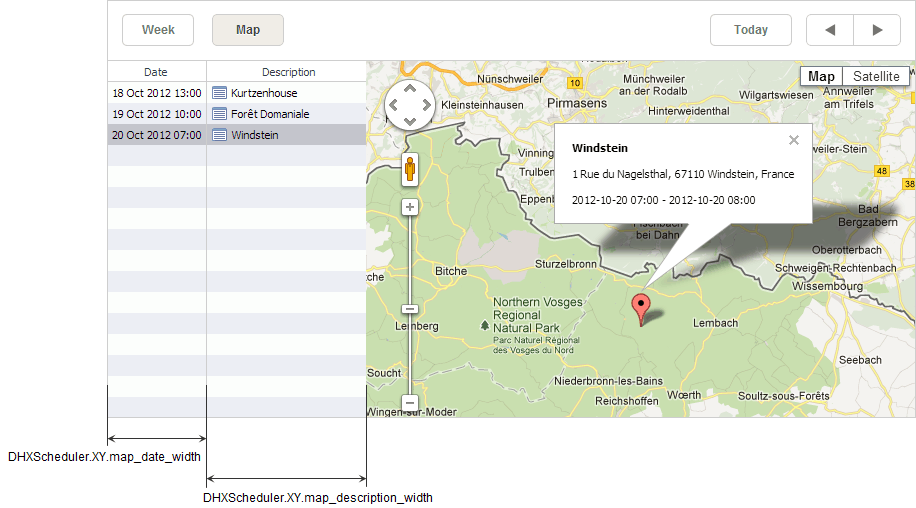
Map view

Description: The width of the date column in the map view
Default value: 188
Applicable views: map
Description: The width of the description column in the map view
Default value: 400
Applicable views: map
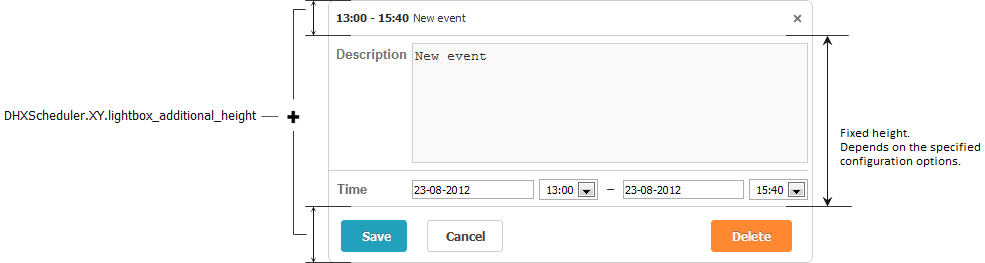
Lightbox

Description: Increases the length of the lightbox
Default value: 50
Applicable views: all views
Note, all the dimension options have the 'int' data type.