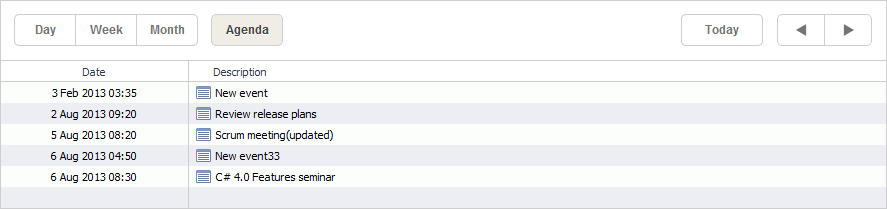
Agenda View
The Agenda view displays a list of upcoming events to the user.

Initialization
To initialize the Agenda view and add it to the scheduler, use the code below:
public ActionResult Index() {
var sched = new DHXScheduler(this);
...
var agenda= new AgendaView(); // initializes the view
sched.Views.Add(agenda); // adds the view to the scheduler
return View(sched);
}
Properties
To configure the Agenda view, make use of the properties below:
- Label - (string) the text label. The default value - 'Agenda'.
- Name - (string) the name of the view. The property is read-only. By default - 'agenda'.
- StartDate - (DateTime) sets the date that the view will display events beginning from. By default - the current date.
- EndDate - (DateTime) sets the end date until which the view will display events.
- TabClass - (string) the name of the CSS class that will be applied to the tab.
- TabPosition - (integer) the right offset of the view tab in the tabbar. By default, tabs go right-to-left in the order of addition to the scheduler.
- TabStyle - (string) the style that will be applied to the tab.
- TabWidth - (integer) the width of the tab.
- ViewType - (string) the type of the view. The property is read-only.