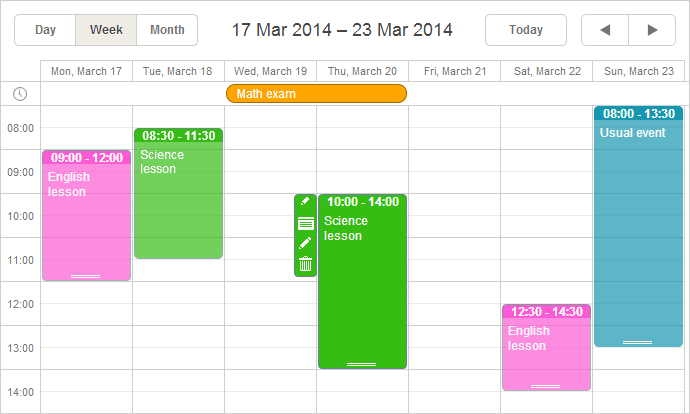
This is a short explanation on how to customize DHTMLX Scheduler .NET calendar events, making them look transparent and airy, like on the picture below:
 As far as we have events of several kinds, and each of them has its own color, we have to assign css class to each event type by updating the server code as follows:
As far as we have events of several kinds, and each of them has its own color, we have to assign css class to each event type by updating the server code as follows:
scheduler.Templates.event_class = "type_{type_id}";
In this code we assume that the property of the event model that holds a type is named 'type_id'.
E.g. if it was named 'SectionID', the template would look like the following:
scheduler.Templates.event_class = "type_{SectionID}";
The css file of Scheduler .NET should be in accordance with the pattern below:
/* opacity settings and animation speed */
.dhx_cal_event .dhx_body,
.dhx_cal_event_line{
-webkit-transition: opacity 0.1s;
transition: opacity 0.1s;
opacity: 0.7;
}
.dhx_cal_event_line:hover,
.dhx_cal_event:hover .dhx_body,
.dhx_cal_event.selected .dhx_body,
.dhx_cal_event.dhx_cal_select_menu .dhx_body,
.dhx_cal_event_line:hover{
opacity: 1;
}
/* slightly increase height of the header */
.dhx_cal_event .dhx_title{
line-height: 12px;
}
/* custom colors for each event type */
.dhx_cal_event div.dhx_footer,
.dhx_cal_event.type_1 div.dhx_footer,
.dhx_cal_event.type_2 div.dhx_footer,
.dhx_cal_event.type_3 div.dhx_footer{
background-color: transparent !important;
}
.dhx_cal_event.type_1 div, .dhx_cal_event_line.type_1{
background-color: orange !important;
border-color: #a36800 !important;
}
.dhx_cal_event_clear.type_1{
color:orange !important;
}
.dhx_cal_event.type_2 div, .dhx_cal_event_line.type_2{
background-color: #36BD14 !important;
border-color: #698490 !important;
}
.dhx_cal_event_clear.type_2{
color:#36BD14 !important;
}
.dhx_cal_event.type_3 div, .dhx_cal_event_line.type_3{
background-color: #FC5BD5 !important;
border-color: #839595 !important;
}
.dhx_cal_event_clear.type_3{
color:#B82594 !important;
}
Note that here we define a custom color for each type of event, see class selectors like .type_1, .type_2,...and common css settings that stand for opacity and on-hover behavior.
You can check out the updated room booking calendar to see it live.