Custom Lightbox Buttons
There is a possibility to redefine the default buttons in the lightbox.

Let's start from the collection where all these buttons are stored.
By default, the lightbox contains 3 buttons ('Save', 'Cancel' and 'Delete') that are specified by the buttons_left and buttons_right configuration options.
scheduler.Config.buttons_left = new LightboxButtonList{
LightboxButtonList.Save,
LightboxButtonList.Cancel
};
// and
scheduler.Config.buttons_right = new LightboxButtonList{
LightboxButtonList.Delete
};
To redefine the default sets of buttons you can use one of two ways:
- Add a new member to the existing set:
scheduler.Config.buttons_left.Add(new EventButton
{
Label = "Location",
OnClick = "some_function",
Name = "location"
});
- Redefine the existing set:
scheduler.Config.buttons_left = new LightboxButtonList
{
LightboxButtonList.Save,
LightboxButtonList.Cancel,
new EventButton
{
Label = "Location",
OnClick = "some_function",
Name = "location"
}
};
The 'OnClick' handler function must be defined in the global scope on the client side:
function some_function(event_id){
var event = scheduler.getEvent(event_id);
// do something
}
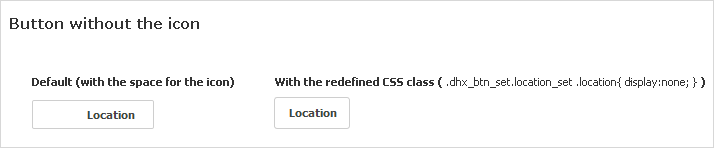
To set the icon for the button (and/or apply some other styling), you should specify the CSS class as in:
.dhx_btn_set.location_set
{
border: 1px solid #CECECE;
}
.dhx_btn_set.location_set .location
{
display:none;
}
Note, the EventButton object defines a div which consists of two more divs: a div for the icon and a div for the title:
<div class="dhx_btn_set dhx_left_btn_set location_set">
<div dhx_button="1" class="location"></div>
<div>Location</div>
</div>
- The main div has the CSS class - .dhx_btn_set.[nameOfButton]_set
- The icon div has the CSS class - .dhx_btn_set.[nameOfButton]_set .[nameOfButton]
- The label div doesn't have any CSS classes assigned
Note, if you aren't going to specify the icon for your button, it's better to set display:none; to hide the icon's div: