Sizing the scale and events boxes
In this article we would like to consider scale and event box sizing through the example of solving 4 problems:
Problem 1: Events that last less then 1 hour look in the scheduler the same as the 1-hour events do. I want short events to fit the scale.
Problem 2: Events that last less then 1 hour and occur at the different times but within one hour overlap. I want such short events to not overlap.
Problem 3: I change the scale unit height and want to change the striped background accordingly.
Problem 4: The default scale spacing is 1 hour. I want to change it and make, for example, 30 minutes.
How to make short events fit the scale
First, let's know the default behavior of the events boxes:
- the default scale unit height is 42px (or the hour height).
- the minimum height of the event box is 42px.
- events that last less than 1 hour take the size of 42px. So, 15-minute and 1-hour events will look the same in the scheduler.
- events that last more than 1 hour take their height according to the side scale (assuming that 1 hour is equal to 42px, i.e. 90-minutes event will take the 63px height).
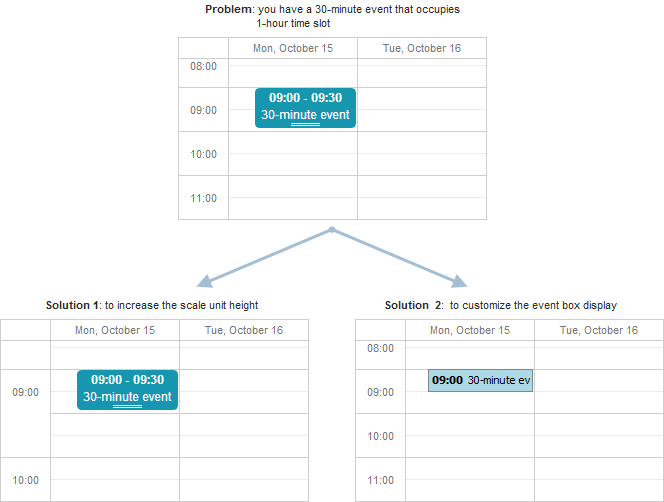
Let's assume you want 30-minute events to fit the scale. Then you have 2 solutions:

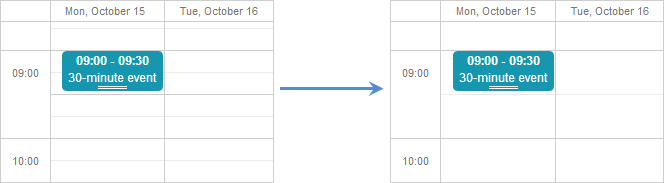
Changing the scale unit height
To change the scale unit height you should use the hour_size_px config option.
For example, to increase the unit height twice you should call the option as in:
var sched = new DHXScheduler(); ... sched.Config.hour_size_px = 84;
Now the scale unit height is 84 px and the 30-minute event taking 42px will occupy the 30-minute height as it needed.
Customizing the event box
To customize the events boxes display you should use the DHXScheduler.Templates.EventBox property and set it to some DHXEventTemplate object that contains definition of the required display.
public ActionResult CustomEventBox() { //your customizing code }
Read the details in the related chapter - Custom display for events.
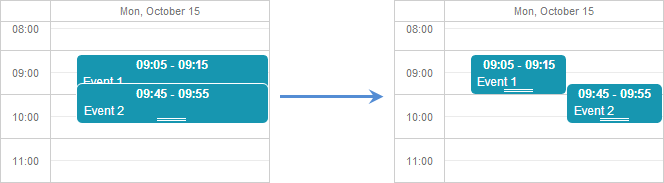
Preventing short events from overlapping
To display short events separately and eliminate a possibility of their overlapping, you should set the DHXScheduler.Config.separate_short_events option to true:
var sched = new DHXScheduler(); ... sched.Config.separate_short_events = true;

How to change the background accordingly to the scale set
The scheduler background is set by a mere image.
To change the background image you should redefine the related css class which is .dhx_scale_holder:
<style> .dhx_scale_holder { background-image: url("imgs/myNewImage.png"); } </style>

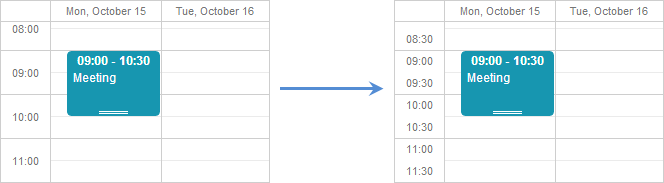
How to change the scale spacing
To change the default scale spacing you need to rewrite the hour_scale template (read more about templates here).
To make the scale spacing equal to 30 minutes you can rewrite the template on the client side as follows:
var step = 30; var format = scheduler.date.date_to_str("%H:%i"); scheduler.templates.hour_scale = function(date){ html=""; for (var i=0; i<60/step; i++){ html+="<div style='height:21px;line-height:21px;'>"+format(date)+"</div>"; date = scheduler.date.add(date,step,"minute"); } return html; }

comments powered by Disqus
