June 29, 2015
We have previously updated Scheduler .NET documentation with the new article telling how to implement custom editors (controls) for the lightbox editing form.
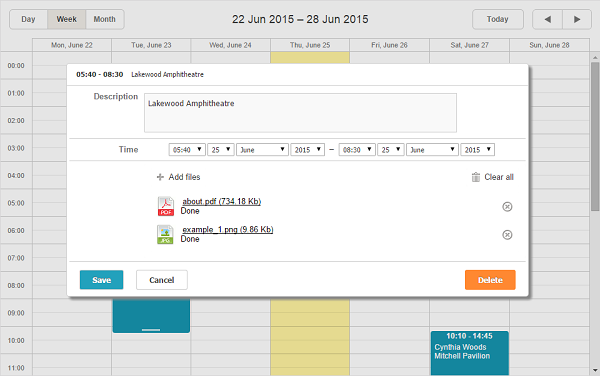
This time we show you how to implement this functionality for a particular use case. Let's say we need an ability to attach one or multiple files to scheduler appointment - it may be documents, spreadsheets, images, etc. In order to do this we'll need to implement a control that will allow uploading, downloading and opening files related to the appointment.
Get a ready to download sample with file uploader now:

We won't code all of this logic from scratch and use some ready uploader widget called DHTMLX Uploader, however, you can use any other js component that allows file upload.
Please, let us know if you require any other tips. You can leave your comments below or send us your feedback.
Author

Viktoria Langer
DHTMLX Scheduler .NET product care manager and customer manager since 2012. Interested in ASP.NET and trying to create valuable content.
Previous post
Read other blog posts
Next post
Recent Blog Posts