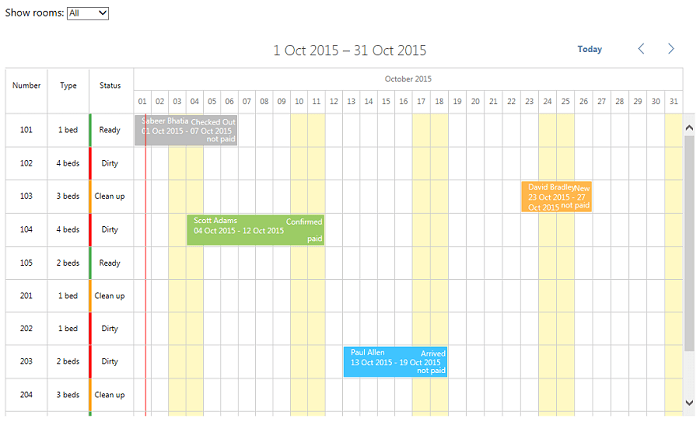
This short tutorial explains how to easily and fast add live update using ASP.NET SignalR to any of the demos created with DHTMLX Scheduler .NET. We’ll demonstrate how it can be implemented for the hotel room booking demo in MVC5:

Let’s start
Server side
To begin we, we should install SignalR library. It can be easily implemented in NuGet Package Manager Console by the following command:
PM > Install-Package Microsoft.AspNet.SignalR
Done. All necessary components have been installed.
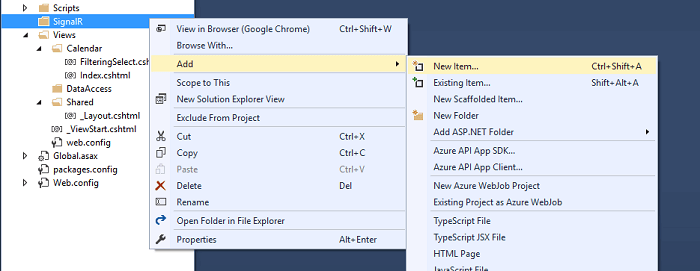
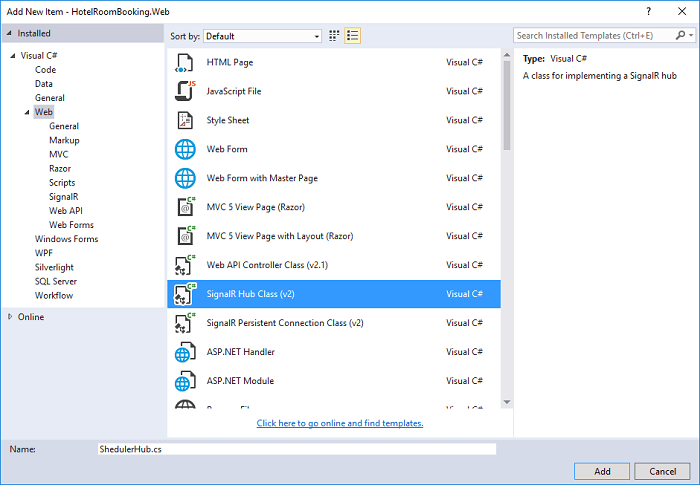
Now we create a hub. In SignalR world, hub is an object that is responsible for keeping connections to clients that use our app and allows us to send and receive messages for them. Let’s create a new folder SingalR. Right-click on it -> Add-> New Item -> SignalR Hub Class


If your Visual Studio doesn’t contain SignalR Hub Class template, you can create an empty Hub.cs class with the following content:
using Microsoft.AspNet.SignalR.Hubs;
using Microsoft.AspNet.SignalR;
namespace HotelRoomBooking.Web.SignalR
{
[HubName("schedulerHub")]
public class SchedulerHub : Hub
{
public void Send(string update)
{
Clients.All.addMessage(update);
}
}
}
[HubName("schedulerHub")] points at the name that will be used for accessing our hub from the client-side.
By defining 'Send' function inside the hub we expose it to the client-side code - later we'll be able to call this method from JavaScript.
Let's look into the method - Clients.All contains all references to all users currently connected to our app, and Clients.All.addMessage sends text message to all of thos those users. So what the 'Send' method does is broadcasts the given message to all users that currently uses the app.
Each time user changes something in scheduler we'll pack the action info in JSON format and broadcast it to everybody. Then the client receives such message - we'll process it and do the action encoded in message JSON to their calendars so everybody will be in sync.
By defining 'Send' function inside the hub we expose it to the client-side code - later we'll be able to call this method from JavaScript.
Let's look into the method - Clients.All contains all references to all users currently connected to our app, and Clients.All.addMessage sends text message to all of thos those users. So what the 'Send' method does is broadcasts the given message to all users that currently uses the app.
Each time user changes something in scheduler we'll pack the action info in JSON format and broadcast it to everybody. Then the client receives such message - we'll process it and do the action encoded in message JSON to their calendars so everybody will be in sync.
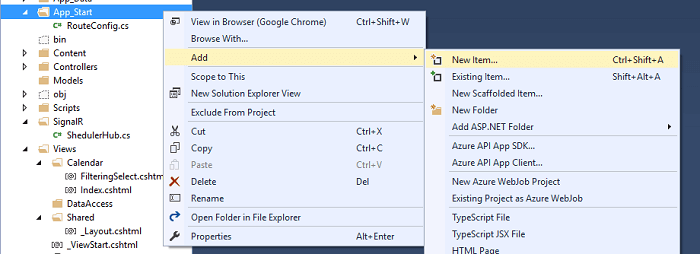
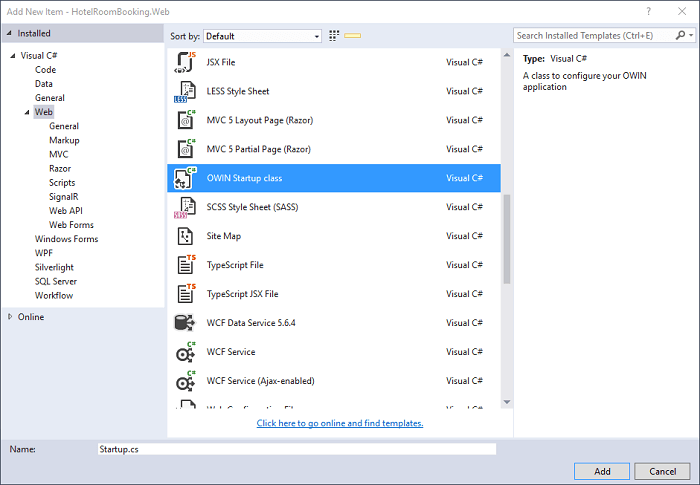
Now we should add new Startup class in the following way: right-click on the project (App_Start folder) Add -> New Item -> OWIN Startup class


If your Visual Studio version doesn’t contain OWIN Startup class template, you can create an empty Startup.cs class with the following content:
using System;
using System.Threading.Tasks;
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(HotelRoomBooking.Web.Startup))]
namespace HotelRoomBooking.Web
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
}
}
While configuring scheduler, remember to add the following line that will enable live update:
scheduler.Extensions.Add(SchedulerExtensions.Extension.LiveUpdates);
Where scheduler is an instance of DHXScheduler class
Client-side
Let’s add jQuery and jQuery.signalR to your page:
<script src="~/Scripts/jquery-3.1.0.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.1.js"></script>
Afterwards, add a link to dynamically generated script containing the client hub:
<script src="~/signalr/hubs"></script>
And finally, we have to initialize hub. This can be done on the same page with the use of JS:
<script>
(function () {
var hub = $.connection.schedulerHub;
scheduler.dataProcessor.attachEvent("onLocalUpdate", function (data) {
hub.server.send(JSON.stringify(data)); // sends changes to everybody
});
hub.client.addMessage = function (message) {
scheduler.dataProcessor.applyChanges(JSON.parse(message)); // received message from other user
};
$.connection.hub.start();
})()
</script>
Done! The project can be launched.
Download a ready sample of hotel room booking calendar with live update:
Feel free to comment below. Your opinion is important to all of our development and support team members!